The Project
_
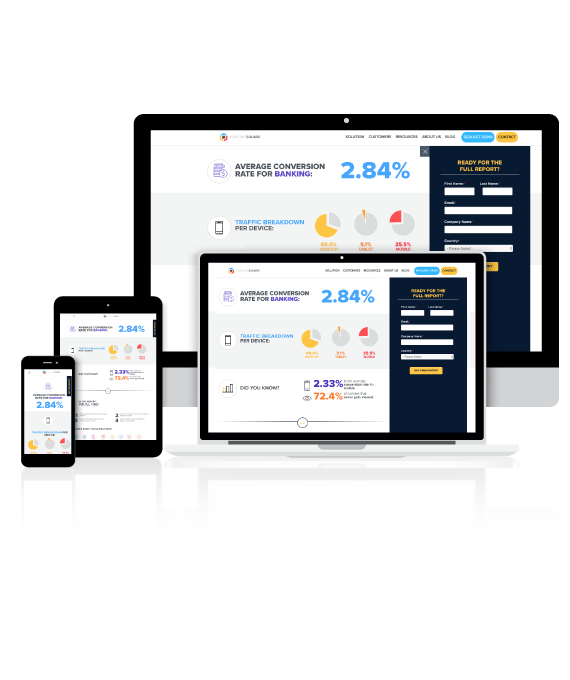
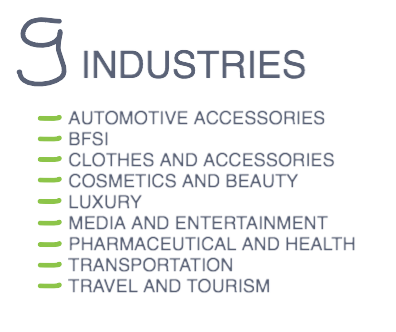
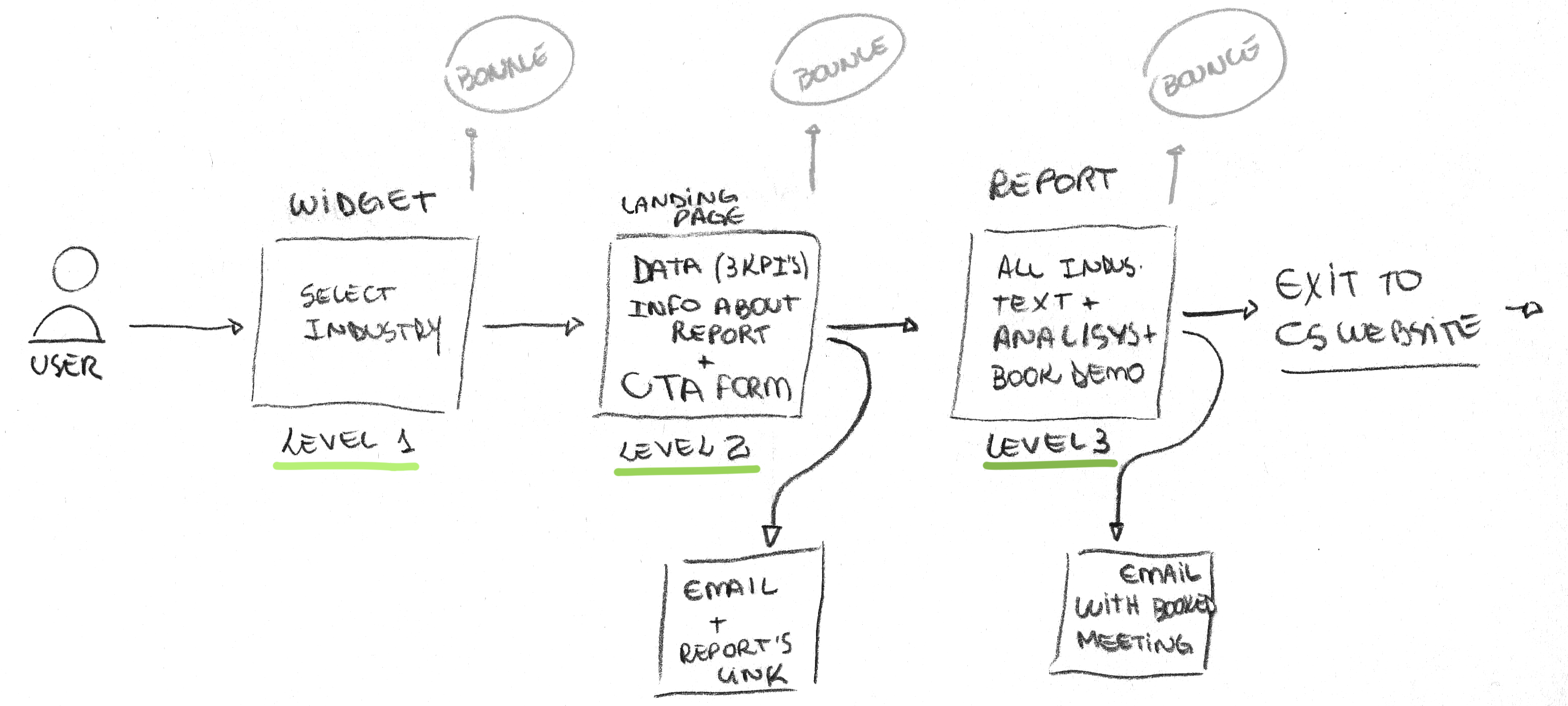
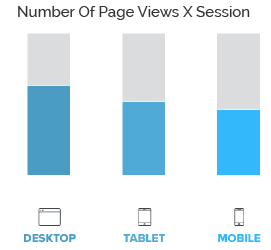
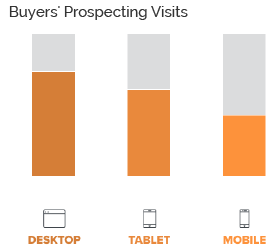
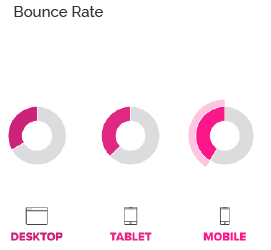
ContentSquare is a digital experience insights platform that helps businesses understand how and why users are interacting with their app, mobile, and websites, computing billions of touch and mouse movements, and transforming this knowledge into practical actions. The question was: how might we present user behavior insights, from 9+ billion sessions across 9 industries to e-commerce executives & generate leads to ContentSquare?