The Project
_
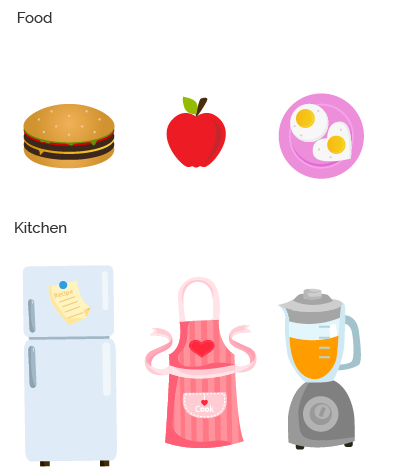
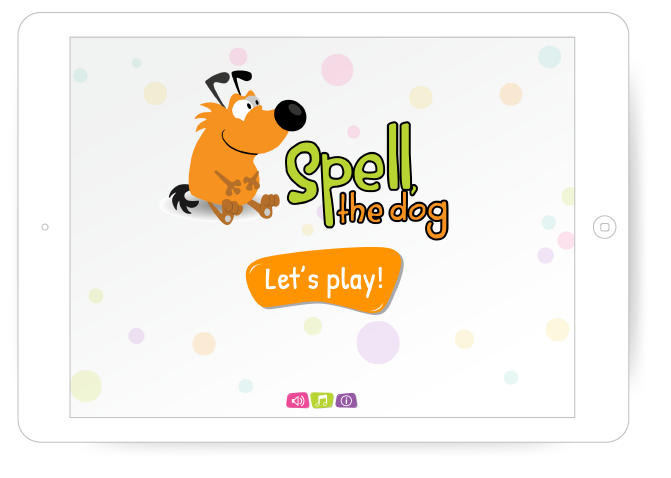
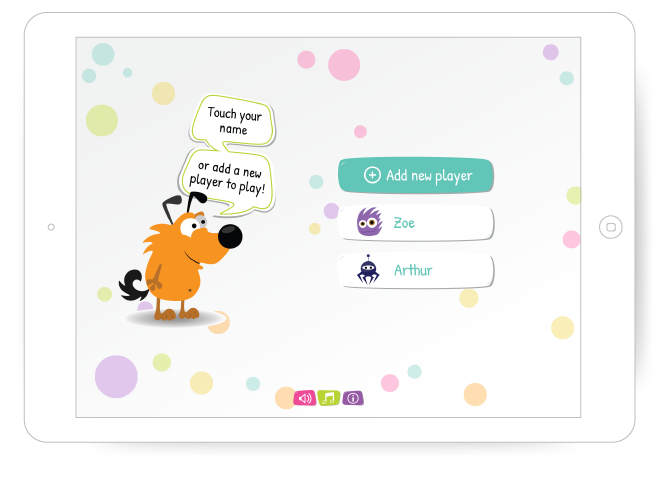
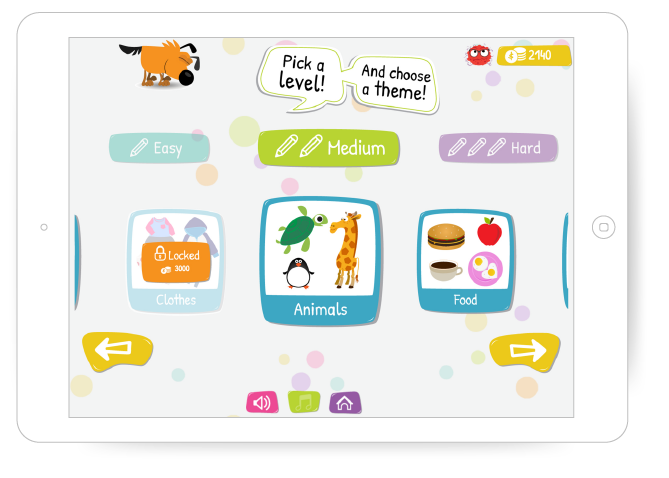
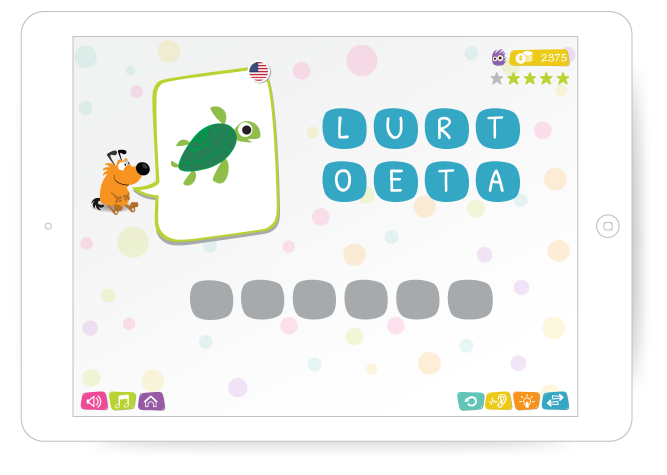
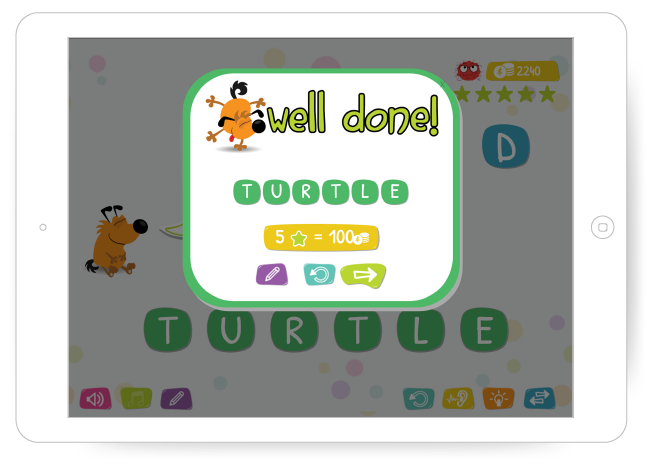
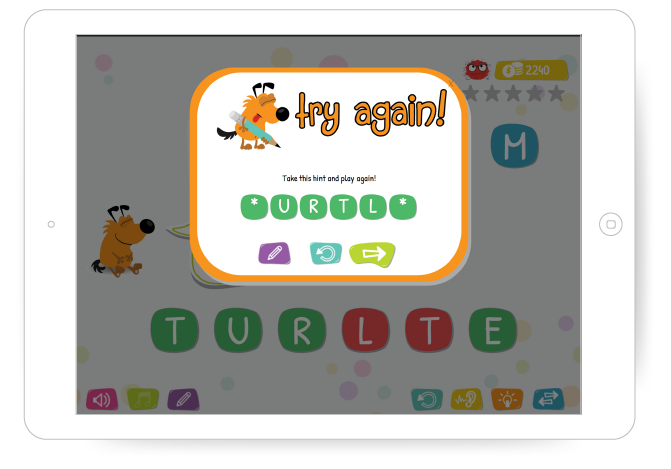
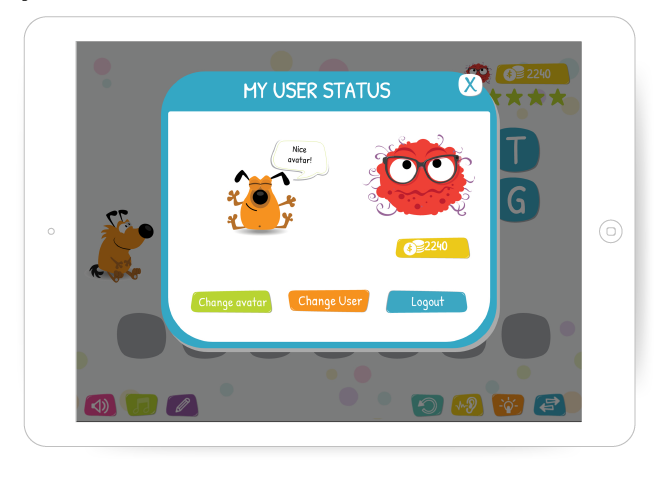
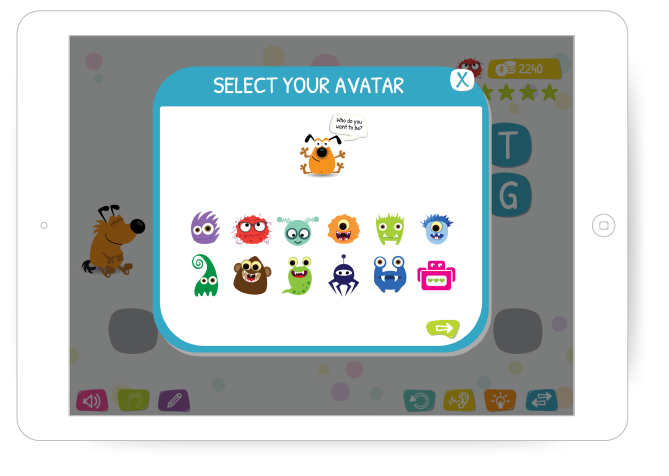
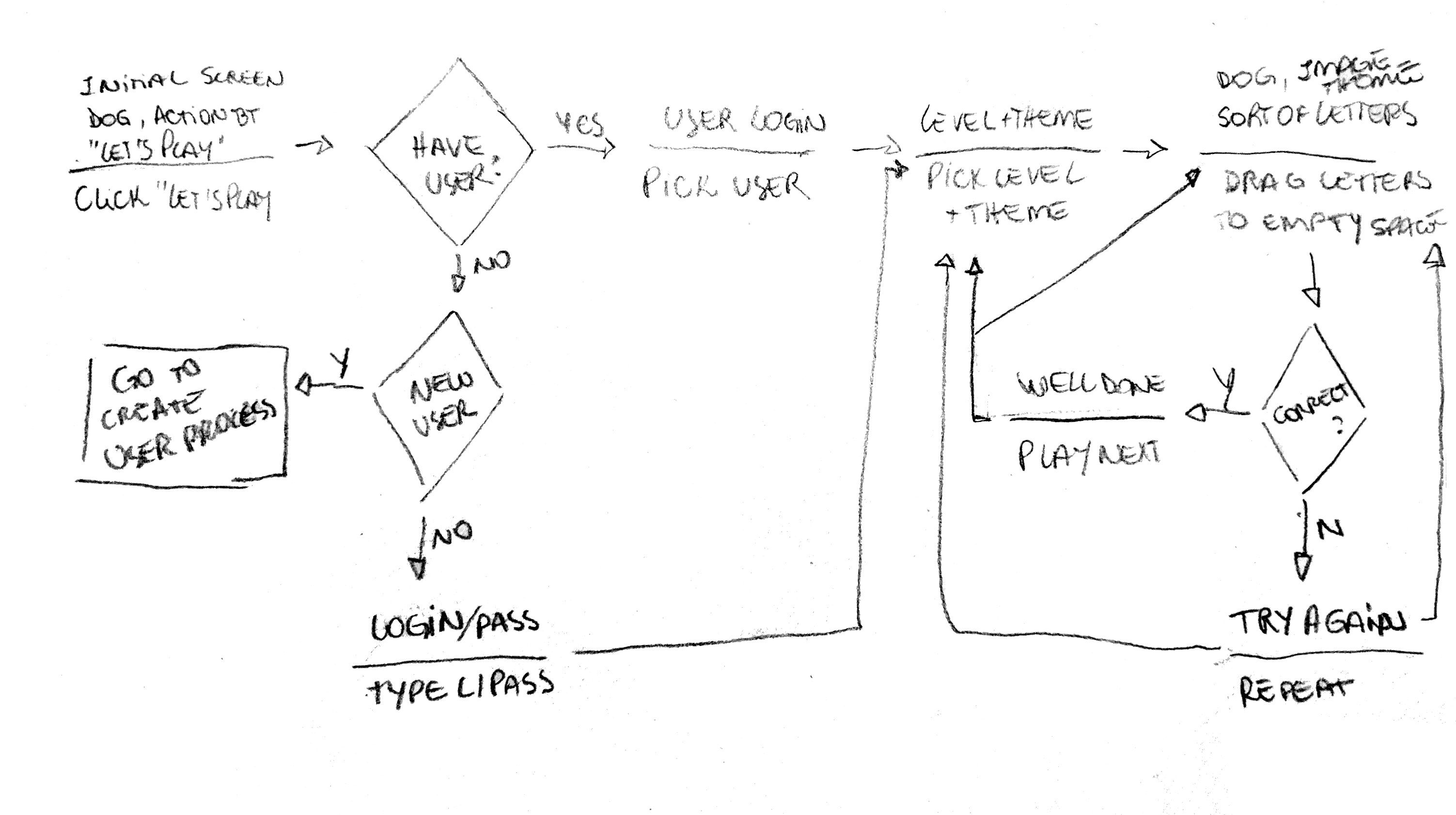
Design a game that engages 3-5 years old child to practice spelling and learn new vocabulary. Create a fun environment to practice spelling in the native language or foreign language and build vocabulary. All elements (colors, buttons, sound effects, movements, screen transitions, awards, etc.) should be part of a seamless experience.