The Project
_
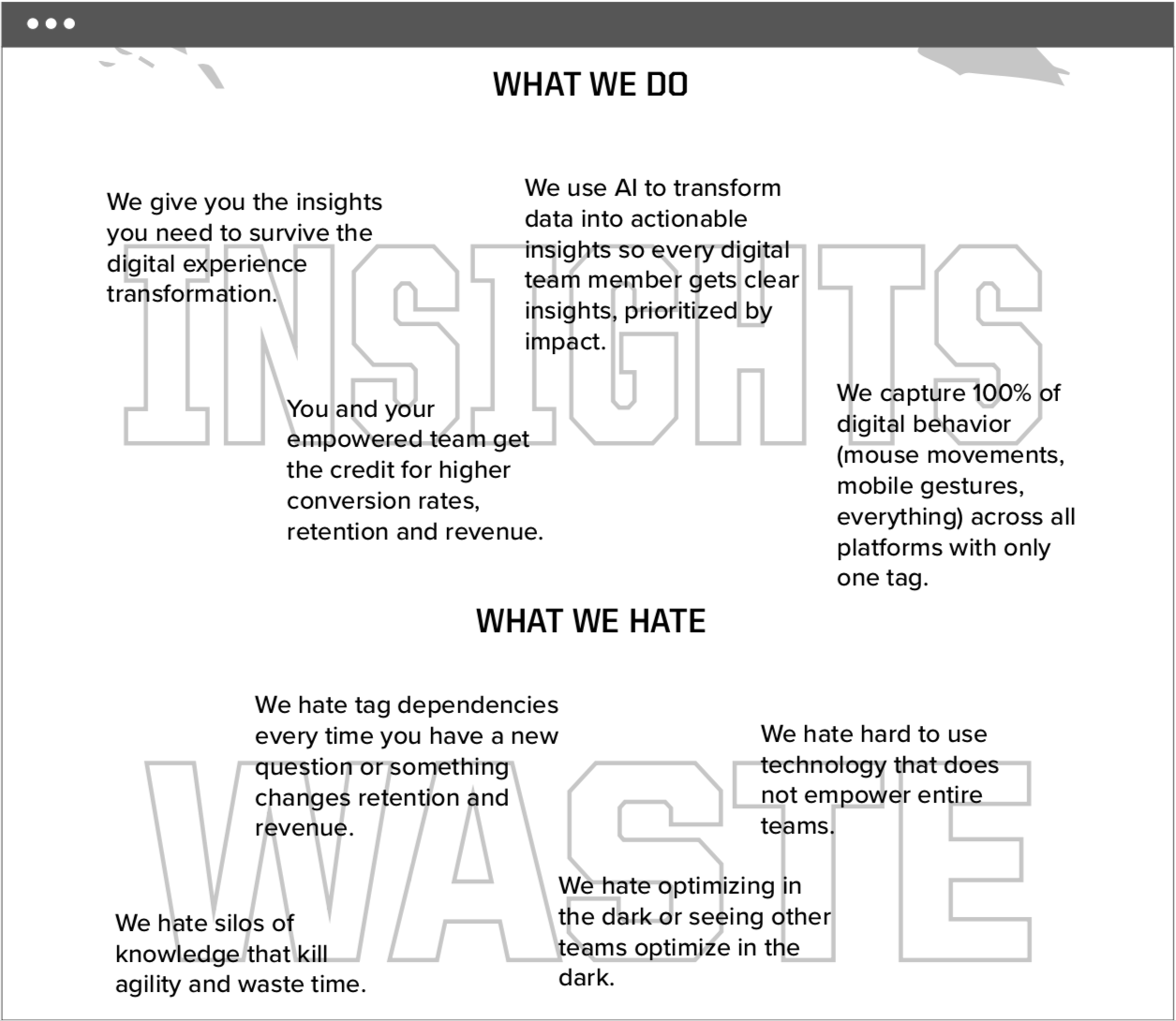
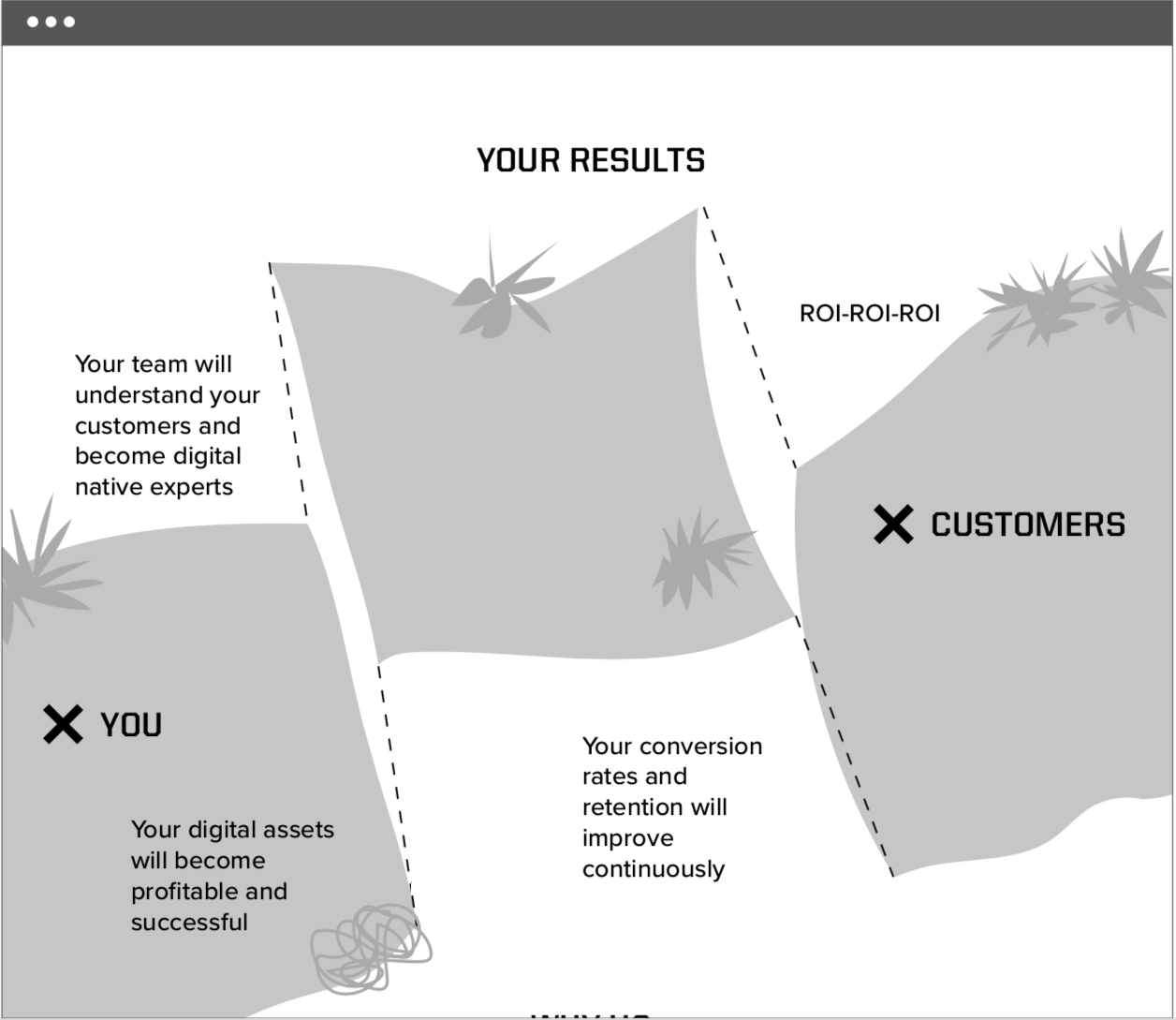
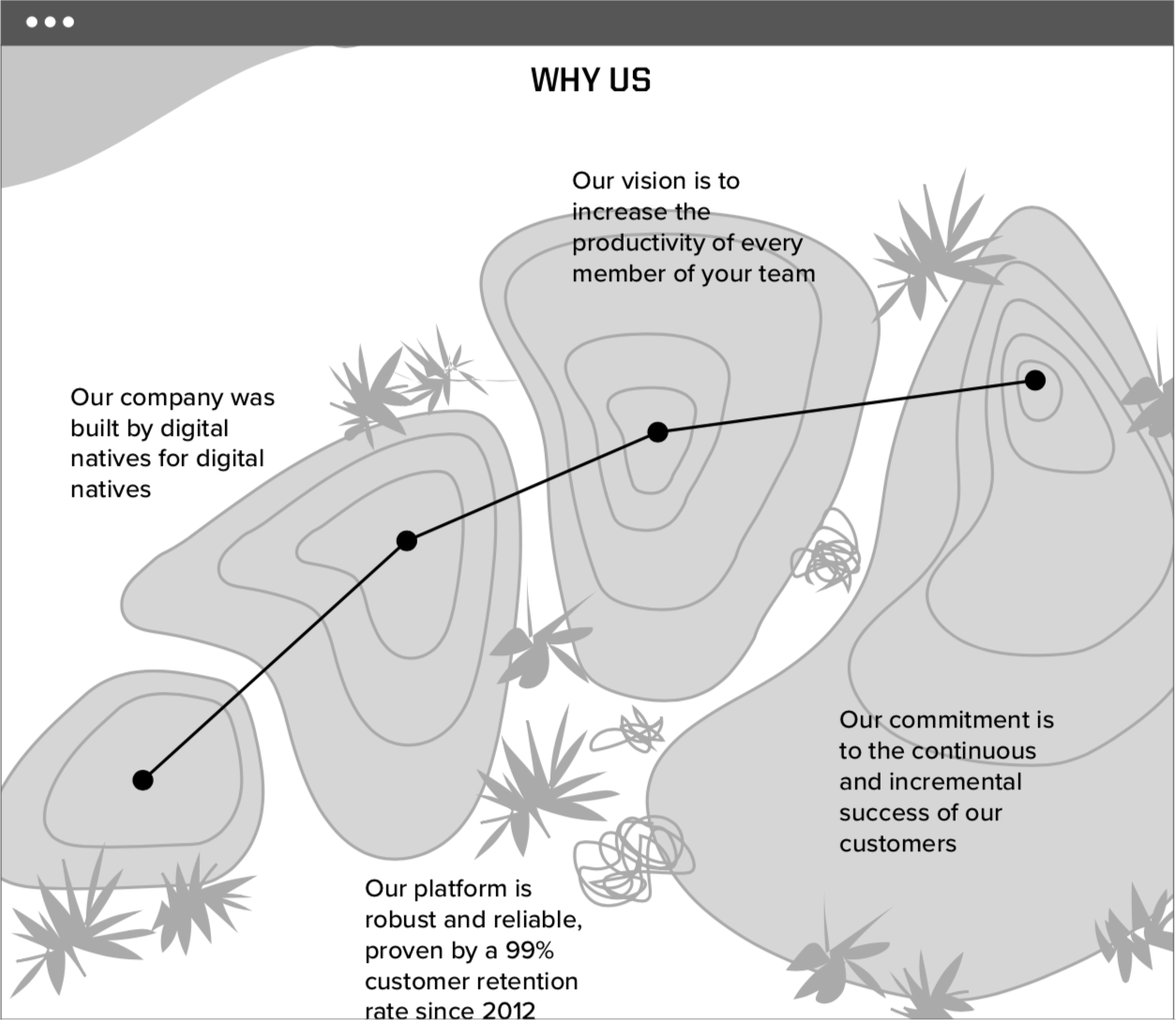
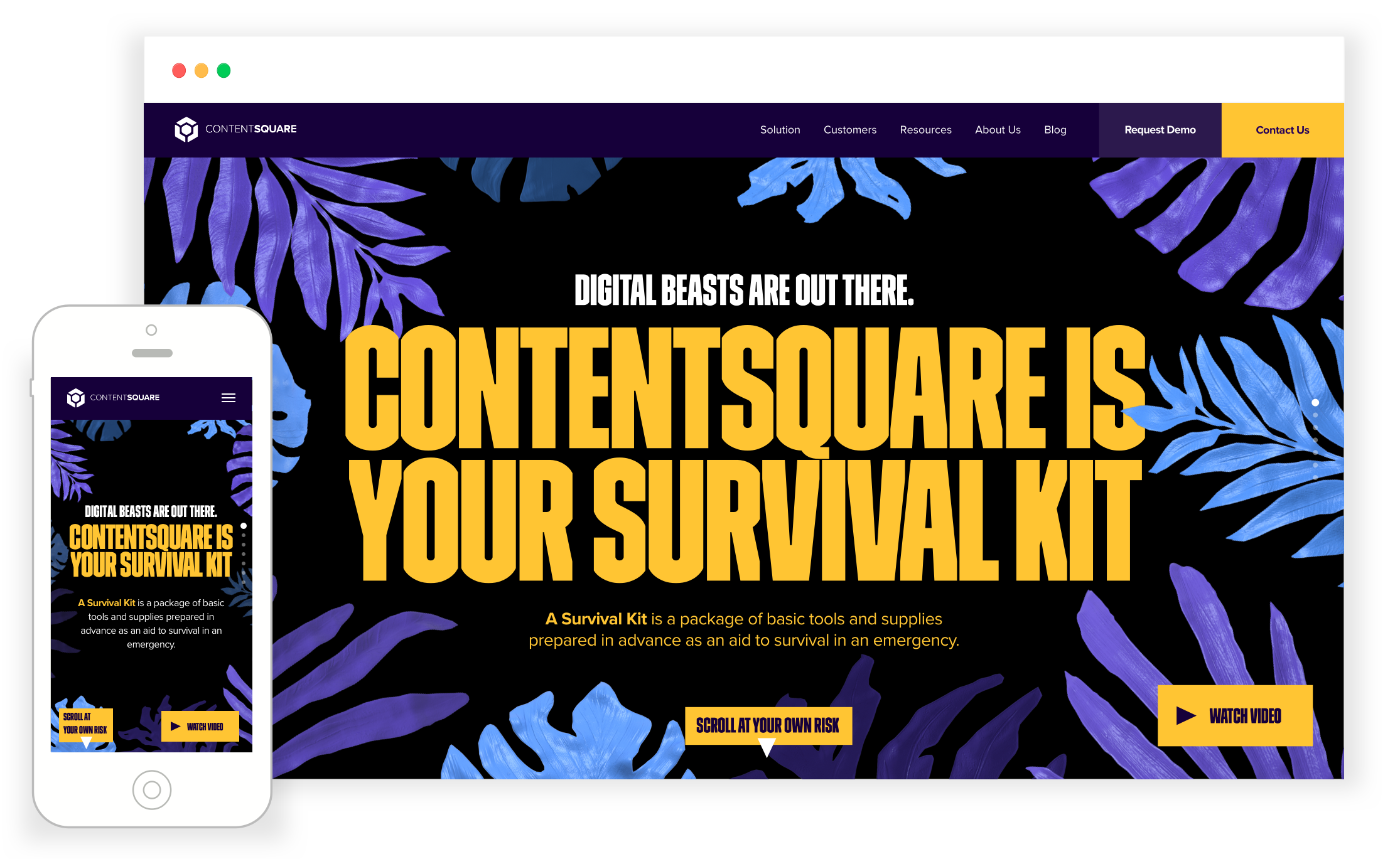
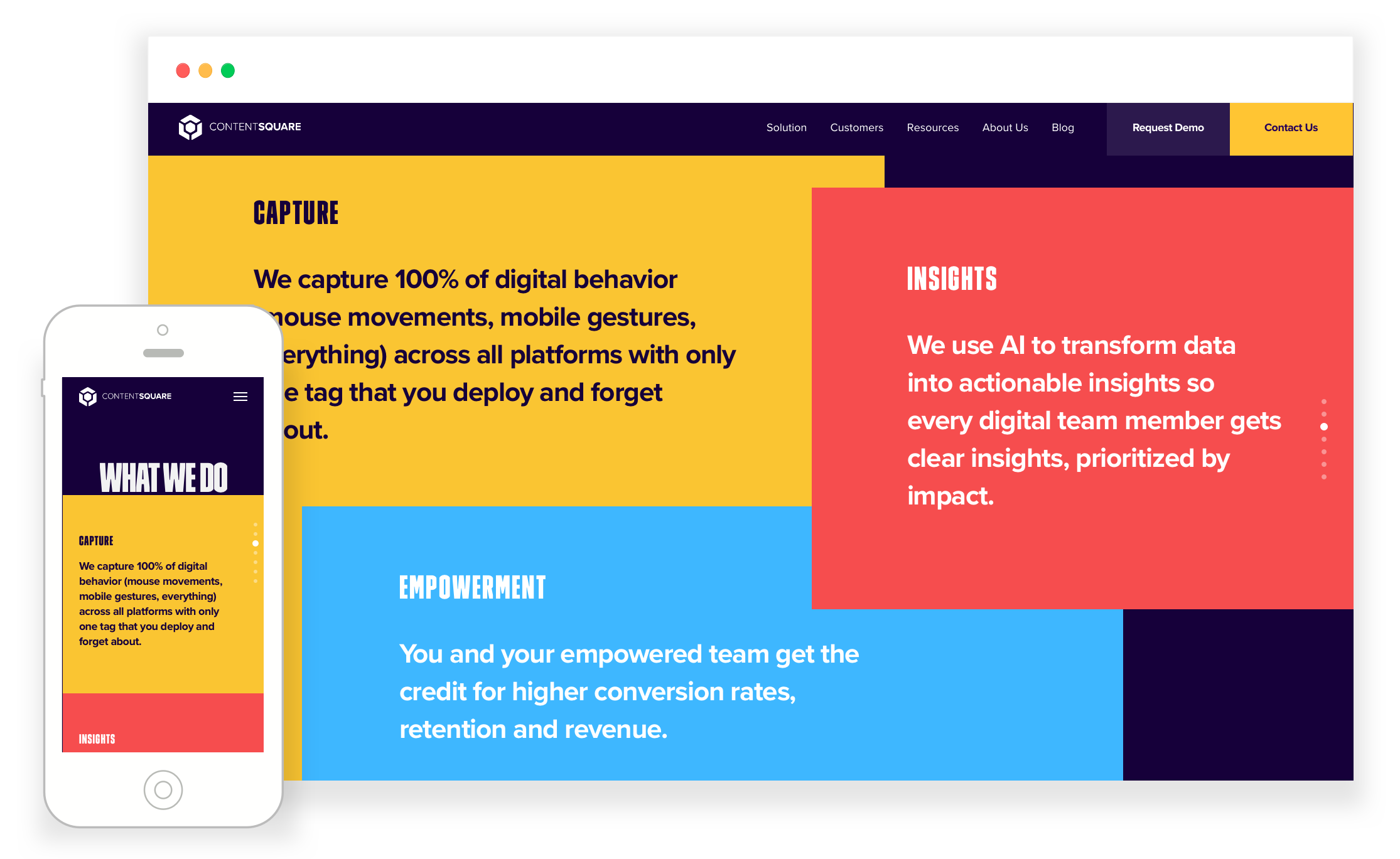
ContentSquare is a digital experience insights platform that helps businesses understand how and why users are interacting with their app, mobile, and websites, computing billions of touch and mouse movements, and transforming this knowledge into practical actions. For this campaign, we had a goal: how might we create a bold digital campaign to spread ContentSquare’s mission?